무료 호스팅을 제공하는 Cloudflare Pages를 이용해 Next.js 프로젝트를 배포하는 방법을 알아보겠습니다.
이번 포스팅에서는 무료 호스팅을 제공하는 Cloudflare Pages를 이용해 Next.js 프로젝트를 배포하는 방법을 알아보겠습니다.
Next.js의 서비리스 배포 환경은 다양한 서비스들이 있습니다. Vercel, Netlify, AWS Amplify, Firebase Hosting 등 다양한 서비스들이 있지만, 이번에는 Cloudflare Pages를 이용해 배포해보겠습니다.
제가 지금 사용하는 블로그는 현재 Vercel 서비스를 이용해 배포되어 있습니다. Vercel도 무료 배포를 지원하고 배포하기에 매우 편리한 서비스이지만, Cloudflare Pages도 무료로 사용할 수 있고, Vercel과 비슷한 기능을 제공하기 때문에 한 번 사용해보고 싶었습니다.
Cloudflare Pages는 Vercel과 마찬가지로 Next.js 프로젝트를 지원하고, GitHub 레포지토리와 연동하여 배포할 수 있습니다. 또한, Cloudflare Workers를 이용해 더욱 다양한 기능을 추가할 수 있습니다.
이제 Cloudflare Pages를 이용해 Next.js 프로젝트를 배포하는 방법을 알아보겠습니다.
우선 Cloudflare 회원가입 및 로그인을 완료한 후, Cloudflare 대시보드로 이동합니다.
좌측 메뉴에서 Workers 및 Pages를 클릭하고, Pages를 선택합니다.
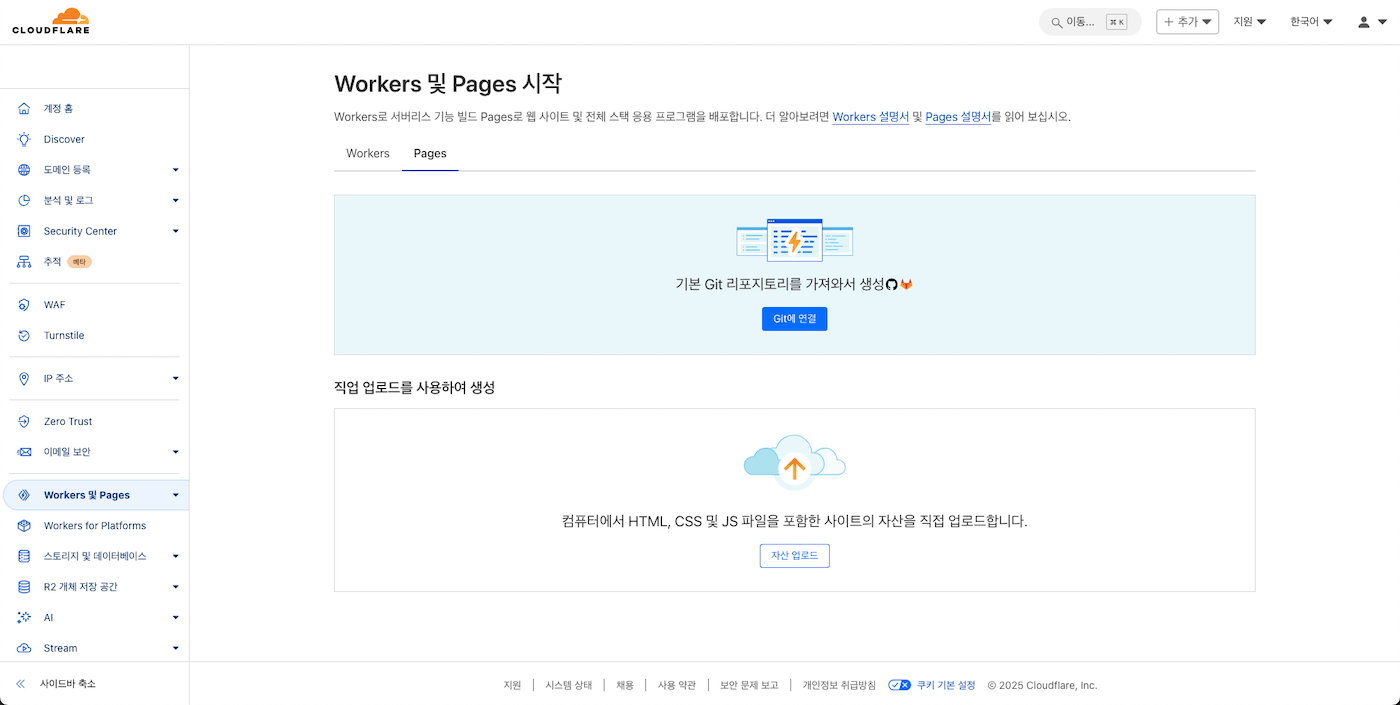
그럼 아래와 같은 화면이 나타납니다.

Cloudflare Pages 메인 화면
Cloudflare Pages는 GitHub 레포지토리와 연동하여 배포할 수 있습니다. 따라서, 먼저 GitHub 레포지토리를 연동해야 합니다.
Git에 연결 버튼을 클릭하고, 배포할 GitHub 레포지토리를 선택합니다.
절차에 따라 GitHub 인증을 진행하시면 됩니다.
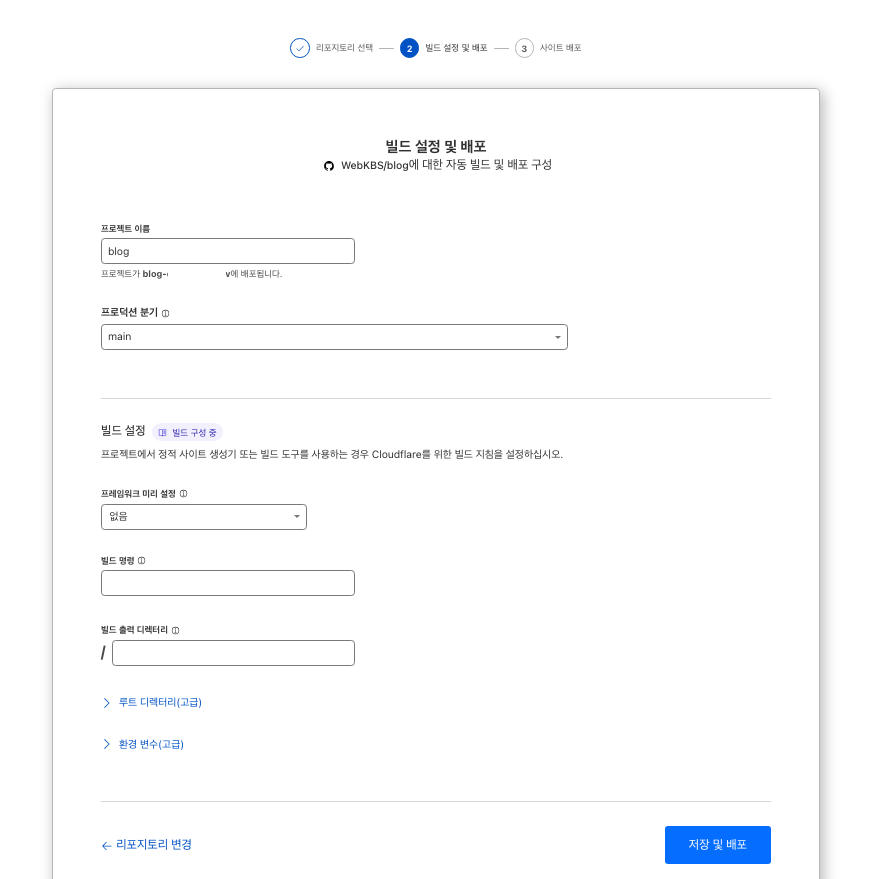
GitHub 레포지토리를 연동하면, 아래와 같이 프로젝트를 추가할 수 있는 화면이 나타납니다.

프로젝트 추가 화면
프로젝트 이름을 입력하고, 프로덕션 분기를 선택합니다.
이제 빌드 설정을 추가해야 합니다.
프레임워크 미리 설정에서 Next.js를 선택하고, 빌드 명령어와 빌드 디렉토리를 입력합니다.
저는 api가 포함된 Next.js 프로젝트를 배포할 것이기 때문에, Next.js를 선택하겠습니다.
다음 빌드 명령과 빌드 출력 디렉터리를 입력할 수 있는데, Next js에서 따로 설정한 빌드 명령이 없다면 그대로 두시면 됩니다.
만약 환경변수가 있다면 환경 변수(고급)을 선택하고, + 변수 추가 버튼을 클릭하여 환경 변수를 추가할 수 있습니다.
Cloudflare Pages에 배포 하기 위해서는 node version을 18.17 이상으로 설정해야 합니다.
저도 겪었던 문제인데 클라우드 플레어 서버의 기본 노드 버전이 18.17 보다 낮아서 빌드가 실패했던 적이 있습니다.
이를 해결하기 위해 환경 변수에 NODE_VERSION을 추가하고, 18.17 이상의 버전을 입력하면 됩니다.
예시: NODE_VERSION: 20
이는 반드시 필요한 설정이니 꼭 확인하시기 바랍니다.
이제 모든 환경을 설정했다면, 저장 및 배포 버튼을 클릭하면 프로젝트가 자동으로 배포됩니다.
이제 Cloudflare Pages에 Next.js 프로젝트가 성공적으로 배포되었습니다.
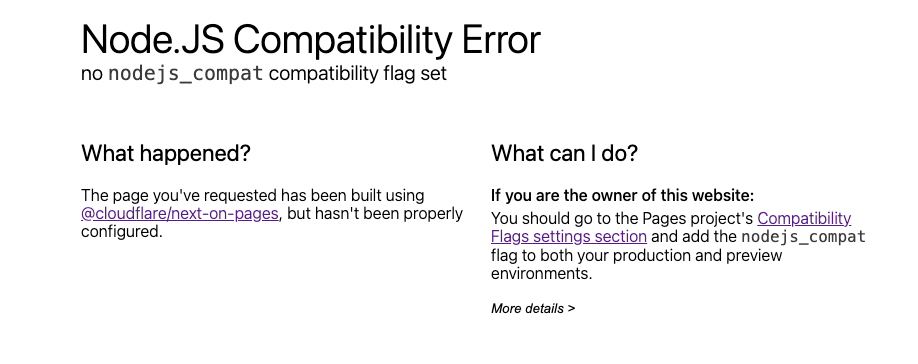
그러나 생성된 URL로 접속하니 다음과 같이 에러 메세지가 나타났습니다.

에러 화면
이는 별도로 설정해야 하는 부분이 있습니다.
배포된 프로젝트에서 설정으로 이동합니다.
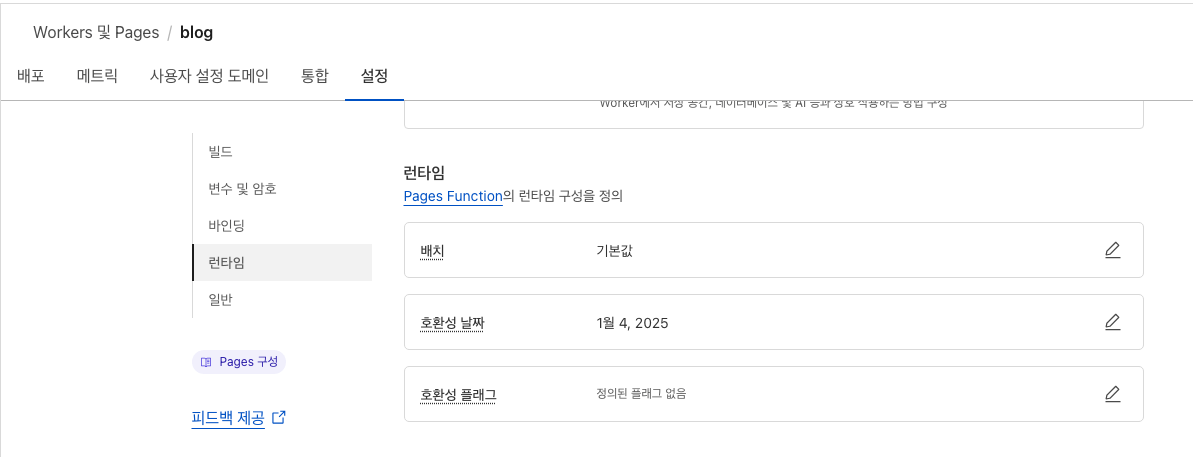
설정에서 런타임 탭으로 이동합니다.

setting - runtime
여기에서 호완성 플래그를 설정할 수 있습니다.
연필 버튼을 클릭하고 프로덕션 호환성 플래그에 nodejs_compat를 추가합니다.
nodejs_compat를 입력하고 엔터를 클릭하여 추가합니다.
다음 하단의 저장 버튼을 클릭합니다.
이제 설정이 완료되었습니다.
설정을 변경한 후에는 다시 배포해야 합니다.
Workers 및 Pages 메뉴에서 프로젝트를 선택하고, 배포 탭에서 배포된 프로젝트의 우측 점세개 버튼을 클릭하고, 배포 다시 시도를 클릭하면 설정이 적용된 프로젝트가 배포됩니다.
이제 Cloudflare Pages에 Next.js 프로젝트가 성공적으로 배포되었습니다.
기본 제공된 URL로 접속하면, Next.js 프로젝트가 정상적으로 렌더링되는 것을 확인할 수 있습니다.